Визуальные элементы веб дизайна
Если функциональные компоненты обеспечивают производительность сайта и комфортную работу с ним, то визуальные элементы отвечают за эстетику и привлекательность. Так же, как красивая упаковка помогает лучше продать товар, так и красивый дизайн поможет привлечь внимание посетителей и побудить их задержаться на странице подольше. Вот основные визуальные элементы, о которых нужно знать:
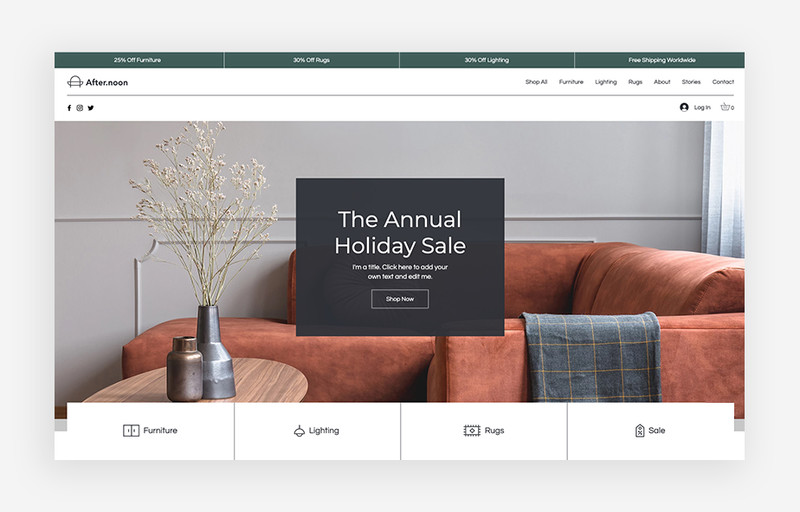
Хедер
Хедер (или шапка сайта) — располагается в самом верху страницы над контентной частью. Он почти всегда включает в себя название бизнеса, заголовок, логотип и верхнее меню, с помощью которого пользователям легче ориентироваться на сайте.
Футер
Футер (или «подвам») — самая нижняя часть сайта. Обычно на ней присутствует меню с ссылками на все важные страницы, а также адрес, номер мобильного телефона и другую контактную информацию. Также в футере располагаются ссылки на социальные сети.
Цветовая палитра
Правильно подобранные цвета не только задают тон сайту, но и помогают закрепить онлайн-присутствие вашего бренда. При выборе цветовой палитры определите доминирующий (тот, который будет использоваться чаще всего), второстепенный (который будет дополнять доминирующий), а также акцентные оттенки (которые будут выделять важные детали).
Типографика
К типографике относятся шрифты, а также то, как именно будет располагаться текст на сайте. Хорошая типографика дополняет общую эстетику сайта и усиливает заложенный в тексте посыл.
Так же, как и цвета, шрифты могут многое сказать о вашем бренде. Выбирайте те, которые подходят к общей стилистике сайта. Классические шрифты с засечками обычно олицетворяют надежность и консервативность, а более мягкие, округлые шрифты — инновационность и креативность.

Фон сайта
Статичный или анимированный, однородный или текстурированный — фон сайта также является важным визуальным элементом. В конце концов, пользователи видят его непрерывно во время просмотра сайта. Фоном может быть брендовый цвет, изображение и даже видео — главное, чтобы сайт смотрелся цельно и текст было удобно читать. Вы можете добавить к нему специальный эффект вроде параллакса — так сайт станет еще более динамичным.

Изображения
Изображения делают сайт красочным и приятным для просмотра. Картинки товаров, фото с мероприятий, фавикон и иллюстрации — все это поможет вам удержать внимание пользователя.
У пользователей Wix есть доступ к обширной библиотеке бесплатных изображений: от стоковых фотографий до прозрачных видео. Вы также можете загружать собственные изображения, стоковые фотографии со сторонних сервисов вроде Unsplash, векторные картинки или анимированные медиа.

Анимированные элементы
Анимация поможет выделить сайт на фоне конкурентов и управлять вниманием пользователя. Вот, как ее можно использовать:
-
Добавить на кнопку с призывом к действию,
-
Добавить в навигацию анимированные стрелки, чтобы пользователь не потерялся
-
Добавить полоску загрузки